Le langage html#
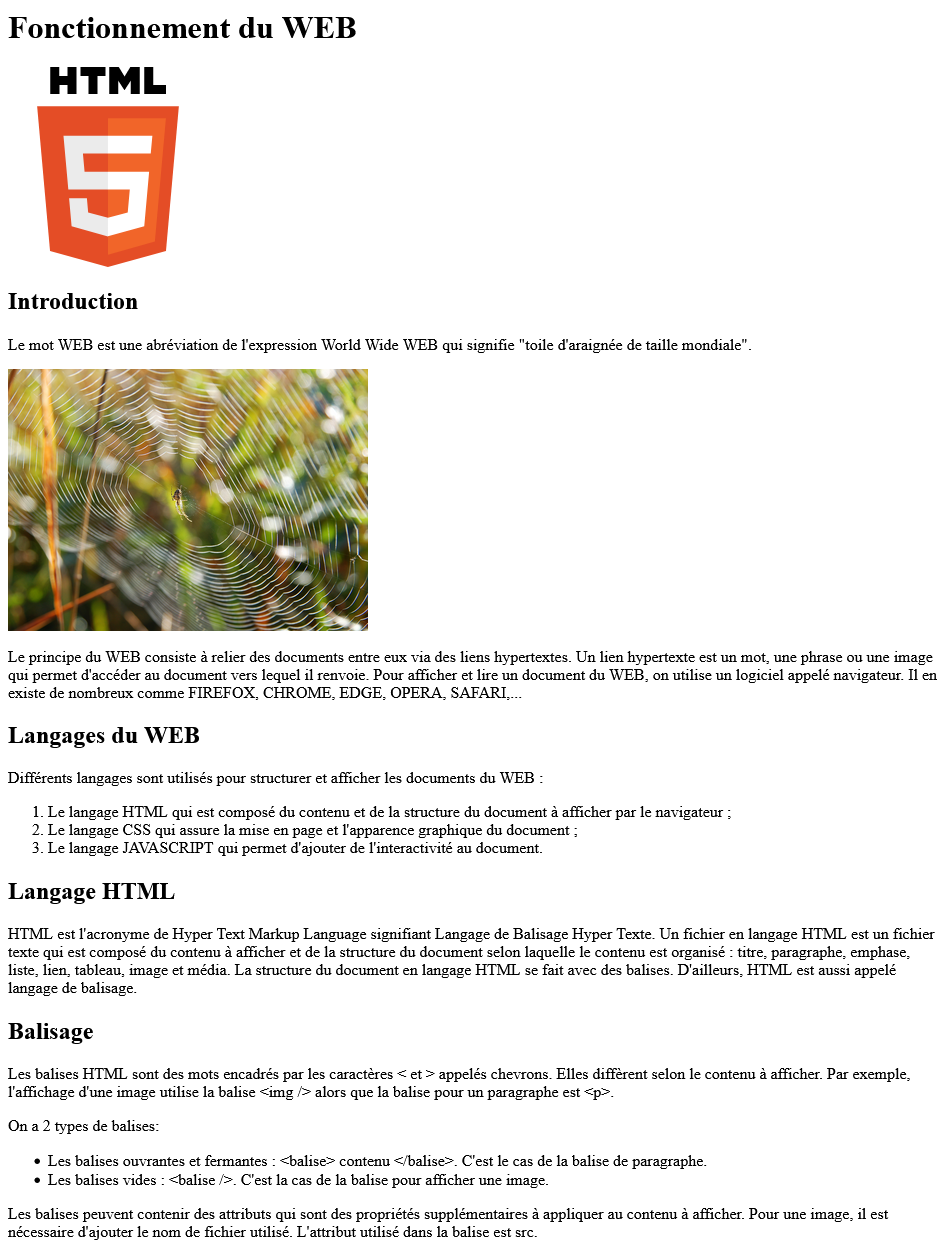
Le document ci-dessous est une image représentant une page Web. Son apparence ne laisse rien apparaître du
langage utilisé. Ce langage est le HTML acronyme de HyperTexte Markup Language qui signifie « Langage de Balisage Hypertexte ».

Page en langage html#
Le contenu d’une page web est structuré par les éléments qu’elle contient. Sur la figure ci-dessus, la page contient:
un titre « Fonctionnement du web »,
des sous-titres « Introduction », « Langages du WEB », etc,
des paragraphes placés après chaque sous-titres
des images,
une liste numérotée et une liste à puces.
Le contenu d’une page web peut également contenir des mises en forme permettant de mettre en évidence des mots du texte avec:
des mots en caractères gras,
des mots en caractères italiques,
des liens hypertextes pour accéder à d’autres contenus web,
une police et une taille de police différente.
On obtient cette structure et cette mise en forme avec des balises. Il existe 2 types de balises:
les balises ouvrantes et fermantes qui se placent avant et après le contenu:
<balise>le contenu</balise>les balises dites vides qui ne contiennent pas de contenu:
<balise />.
Les balises peuvent contenir des attributs. Un attribut est une propriété qui permet d’agir sur le contenu. La syntaxe est la suivante: <balise attribut="valeur">contenu</balise> ou <balise attribut="valeur" />.
Le tableau ci-après donne les principales balises du langage html pour structurer et mettre en forme un texte.
Structure |
Balises |
Attributs |
|---|---|---|
titre niveau 1 |
<h1>…</h1> |
|
titre niveau 2 |
<h2>…</h2> |
|
titre niveau 3 |
<h3>…</h3> |
|
titre niveau 4 |
<h4>…</h4> |
|
titre niveau 5 |
<h5>…</h5> |
|
titre niveau 6 |
<h6>…</h6> |
|
paragraphe |
<p>…</p> |
|
italique |
<i>…</i> |
|
gras |
<b>…</b> |
|
emphase |
<em>…</em> |
|
image |
<img /> |
src="lien vers fichier image" width="largeur image en px" |
lien hypertexte |
<a>…</a> |
href="lien vers contenu" title="texte associé au lien" alt="texte alternatif" |
liste numérotée |
<ol> items de liste </ol> |
|
liste à puces |
<ul> items de liste </ul> |
|
item de liste |
<li>contenu</li> |